Pixels Huh, todo sobre el autor del pixel art Octavi Navarro
Octavi Navarro es un artista español, de Barcelona que está revolucionando el mundo del pixel art con su característico estilo y que hace aproximadamente un año comenzó su proyecto más ambicioso Pixels Huh (el cual es también su seudónimo).
No se sabe mucho de Octavi.
Es un diseñador gráfico e ilustrador de libros infantiles que desarrolló su amor por el pixel a raíz de los clásicos videojuegos a los que jugaba desde el día que sus padres le regalaron un Commodore 64 con una caja llena de juegos.
El reto que suponía para aquellos primeros artistas el crear algo con tantas limitaciones hizo mella en él. Expresar o comunicar expresiones o sentimientos por medio de estos pequeños cuadros llamados píxeles requiere de una habilidad especial y él desde pequeño ya tomó nota de ello.
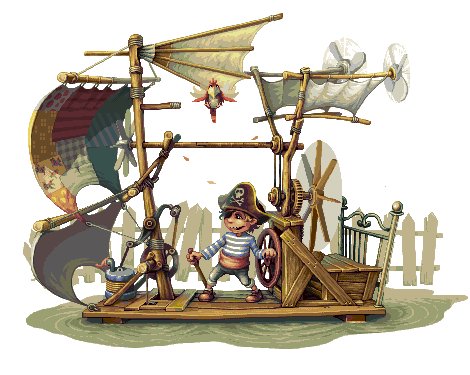
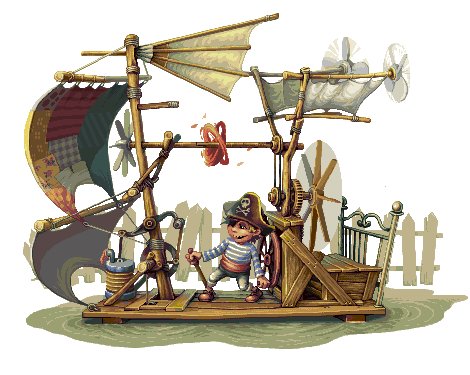
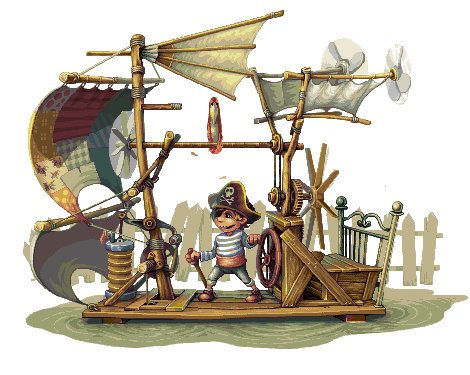
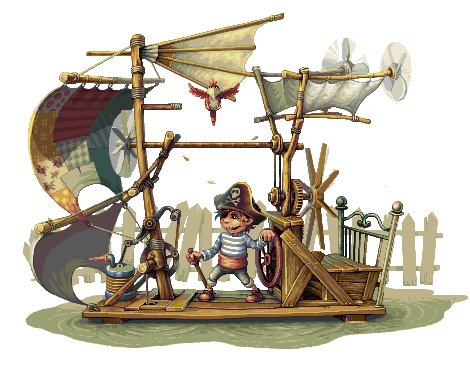
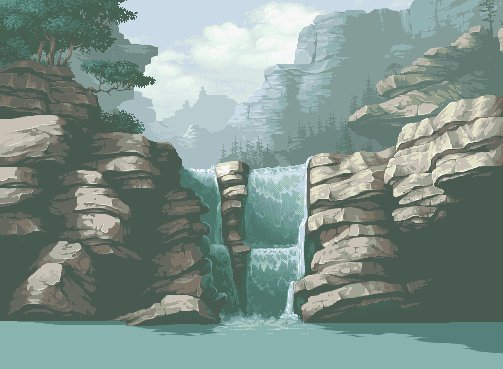
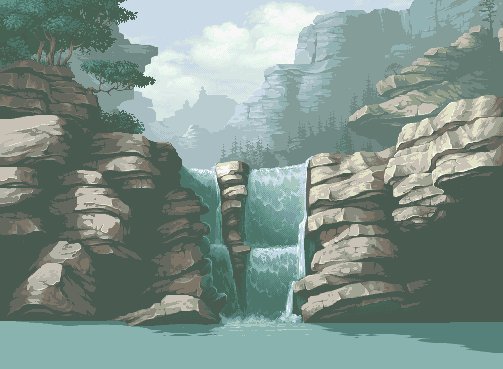
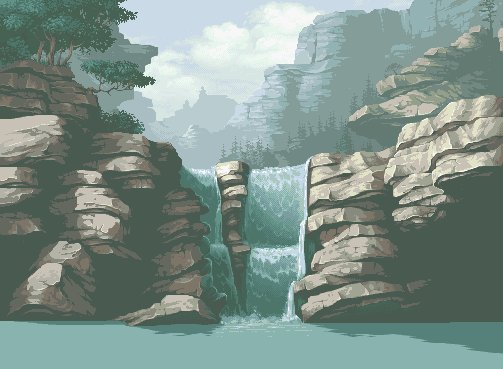
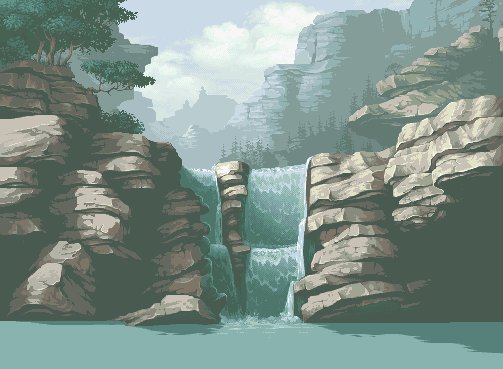
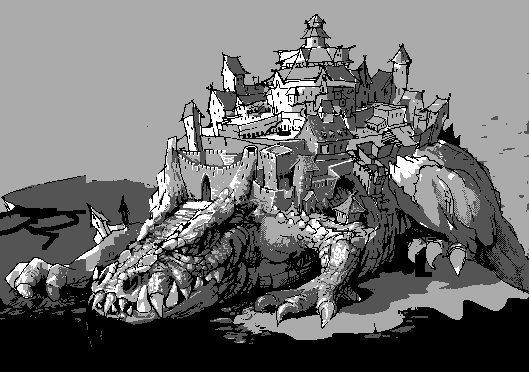
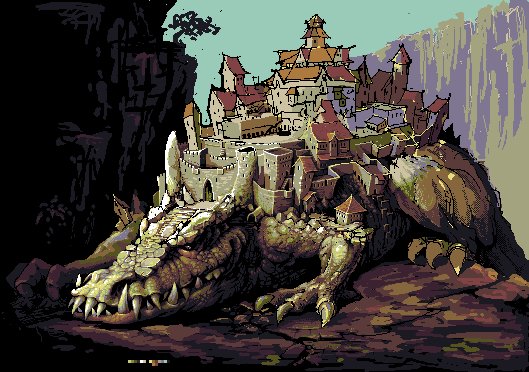
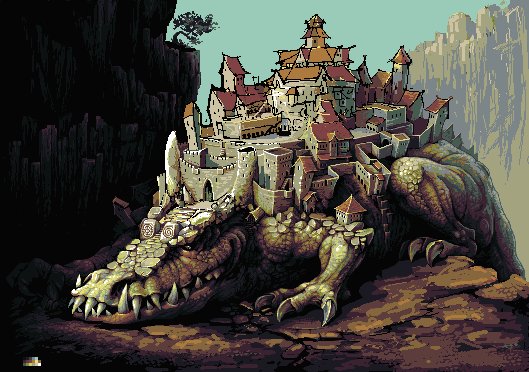
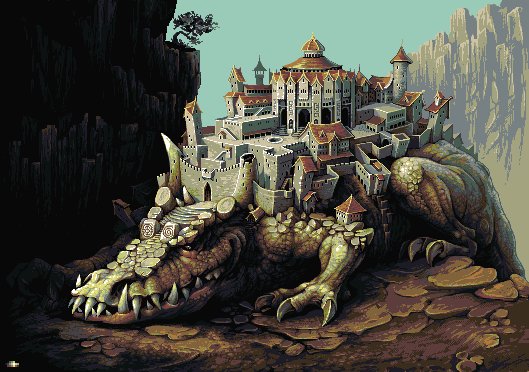
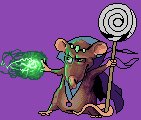
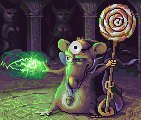
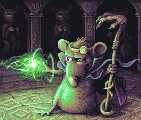
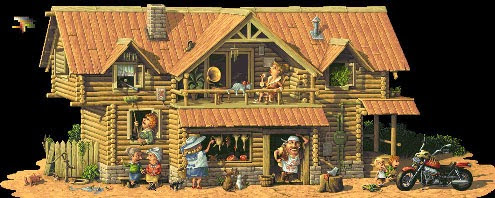
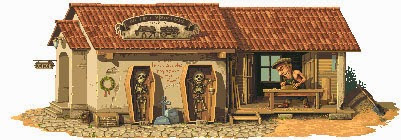
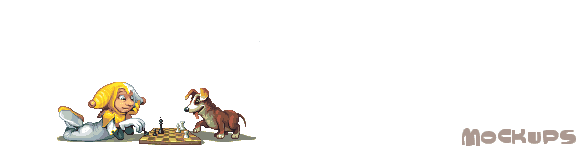
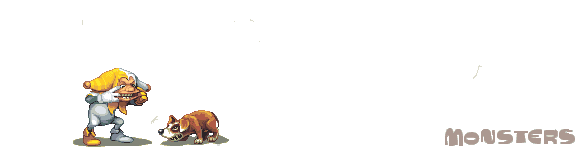
De ahí nació Pixels Huh, donde mezcla las restrictivas técnicas del pixel art con sus propias técnicas de pintura y da lugar a unos escenarios únicos llenos de fantasía y abstracción (y gatos).
Sus ilustraciones son muy detalladas y expresivas, la mayoría con muchos personajes y pequeños detalles escondidos.
A Octavi le gusta pensar que sus ilustraciones van a lograr que el espectador se sienta unido a esos personajes e historias que dibuja y que se pregunte por el pasado y futuro de las mismas.
Su gusto por el dibujo lo tiene desde que recuerda y sus padres intentaron guiarle por su pasión apuntándole a clases de pintura infantil cuando tenía unos 6 añitos.
Como niño tímido reconocido, aquello le ayudó a tener un medio en el que expresar sus sentimientos y encontró un gran refugio en el dibujo.
En la actualidad está totalmente centrado en su proyecto pixel art pero en su tiempo libre practica su otras técnicas preferidas, los acrílicos y dibujos a grafito.
Además de sus propias vivencias diarias y su ávida imaginación, Octavi Navarro tiene otras grandes fuentes de inspiración como los grandes artistas: Steve Purcell, Mark Ferrari, Gary Winnick... y los otros grandes del Pixel Art: Waneella, Yuriy Gusev (Fool) y Troy.
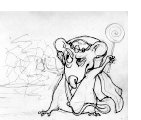
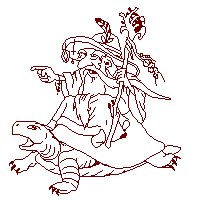
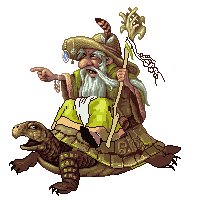
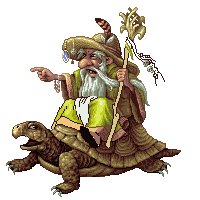
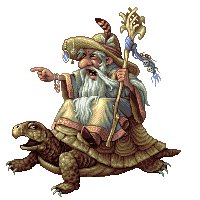
Octavi, ha creado un canal de Youtube con una serie de vídeos donde puedes ver cómo trabaja y recorre todos los procesos necesarios para crear sus obras(desde bocetos, color, animación...)
Enlaces de interés:
Pixels Huh Patreon
Twitter: @pixelshuh
Facebook: Pixelshuh
Youtube: youtube.com/c/PixelshuhOfficial
Web Oficial: http://www.pixelshuh.com/
No se sabe mucho de Octavi.
Es un diseñador gráfico e ilustrador de libros infantiles que desarrolló su amor por el pixel a raíz de los clásicos videojuegos a los que jugaba desde el día que sus padres le regalaron un Commodore 64 con una caja llena de juegos.
El reto que suponía para aquellos primeros artistas el crear algo con tantas limitaciones hizo mella en él. Expresar o comunicar expresiones o sentimientos por medio de estos pequeños cuadros llamados píxeles requiere de una habilidad especial y él desde pequeño ya tomó nota de ello.
De ahí nació Pixels Huh, donde mezcla las restrictivas técnicas del pixel art con sus propias técnicas de pintura y da lugar a unos escenarios únicos llenos de fantasía y abstracción (y gatos).
Sus ilustraciones son muy detalladas y expresivas, la mayoría con muchos personajes y pequeños detalles escondidos.
A Octavi le gusta pensar que sus ilustraciones van a lograr que el espectador se sienta unido a esos personajes e historias que dibuja y que se pregunte por el pasado y futuro de las mismas.
Su gusto por el dibujo lo tiene desde que recuerda y sus padres intentaron guiarle por su pasión apuntándole a clases de pintura infantil cuando tenía unos 6 añitos.
Como niño tímido reconocido, aquello le ayudó a tener un medio en el que expresar sus sentimientos y encontró un gran refugio en el dibujo.
En la actualidad está totalmente centrado en su proyecto pixel art pero en su tiempo libre practica su otras técnicas preferidas, los acrílicos y dibujos a grafito.
Además de sus propias vivencias diarias y su ávida imaginación, Octavi Navarro tiene otras grandes fuentes de inspiración como los grandes artistas: Steve Purcell, Mark Ferrari, Gary Winnick... y los otros grandes del Pixel Art: Waneella, Yuriy Gusev (Fool) y Troy.
Octavi, ha creado un canal de Youtube con una serie de vídeos donde puedes ver cómo trabaja y recorre todos los procesos necesarios para crear sus obras(desde bocetos, color, animación...)
Enlaces de interés:
Pixels Huh Patreon
Twitter: @pixelshuh
Facebook: Pixelshuh
Youtube: youtube.com/c/PixelshuhOfficial
Web Oficial: http://www.pixelshuh.com/